| Warning: This page it's very incomplete, use this article, particular has very caution! Please help finish it this page! |
This tutorial aims to instruct a beginner on the basic principles of vector graphics. There are several important vector graphics programs about that allow you to do very fancy things but this tutorial is not going to use them. Instead you will be shown how to use the drawing tools that come with Dia, a GTK+ based diagram creation program.
Getting Started[]
Start the app with:
dia
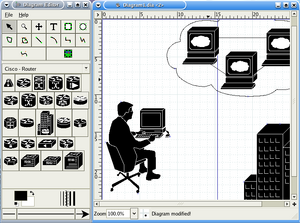
Click on File/New. You are now ready to populate your diagram.
Notice the main window layout:
+-------------------------+ | Menu. | +-------------------------+ |Pointer and basic shapes | +-------------------------+ | Style/shape library | +-------------------------+ |Shapes for chosen library| +-------------------------+ | Colors and line width | +-------+-----------+-----+ | first |line style | last| | arrow | |arrow| +-------+-----------+-----+ |
Using a combination of these tools you can make any shape you desire.
Like The Gimp, Dia depends heavily on a menu on the right mouse button inside the diagram. That menu contains all the diagram-specific actions and a few other things, so you almost never have to find the menu on the toolbox.
See also: wikipedia:Wikipedia:Graphics tutorials